event
event 작동하게 하기
onClick ← 클릭 시 동작 방식을 뒤에 정한다.
preventDefault() ← 동작하지 않게
alert(경고or알림문구) ← 경고or알림창
import logo from './logo.svg';
import './App.css';
function Header(props){
console.log('props', props, props.title);
return <header>
//function에 event객체는 이벤트 상황을 제어 할 수 있는 여러 기능이 포함되어있다.
<h1><a href="/" onClick={function(event){
event.preventDefault(); //클릭시 더이상 리로드 하지 않도록 하는 기능
props.onChangeMode(); //아래 지정해 놓은 기능. *nop 이라는 경고창이 뜬다.
}}>{props.title}</a></h1>
</header>
}
function Nav(props){
const lis = [
/* <li><a href="/read/1">html</a></li>,
<li><a href="/read/2">css</a></li>,
<li><a href="/read/3">js</a></li>*/
]
for(let i=0; i<props.topics.length; i++){
let t = props.topics[i];
lis.push(<li key={t.id}><a href={'/read/'+t.id}>{t.title}</a></li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function Article(props){
return <article>
<h2>{props.title}</h2>
{props.body}
</article>
}
function App() {
const topics = [
{id:1, title:'html', body:'html is ...'},
{id:2, title:'css', body:'css is ...'},
{id:3, title:'javascript', body:'javascript is ...'}
]
//onChangeMode로 함수를 전달한다.
return (
<div>
<Header title="WEB" onChangeMode={function(){
alert('nop');
}}></Header>
<Nav topics={topics}></Nav>
<Article title="Wellcome" body="Hello, WEB"></Article>
<Article title="Hi" body="Hello, WEB"></Article>
</div>
);
}
export default App;
함수에 이미 존재하는 기능을 사용하는데 이 기능이 어떻게 작동하는지 정의해 준 뒤에 그 정의된 값을 불러오는 식으로 적용 하는 듯.
import logo from './logo.svg';
import './App.css';
function Header(props){
console.log('props', props, props.title);
return <header>
<h1><a href="/" onClick={(event)=>{
event.preventDefault();
props.onChangeMode();
}}>{props.title}</a></h1>
</header>
}
function Nav(props){
const lis = [
]
for(let i=0; i<props.topics.length; i++){
let t = props.topics[i];
lis.push(<li key={t.id}>
<a id={t.id} href={'/read/'+t.id} onClick/*onChangeMode*/={envet=>{
envet.preventDefault();
props.onChangeMode(envet.target.id);
}}>{t.title}</a>
</li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function Article(props){
return <article>
<h2>{props.title}</h2>
{props.body}
</article>
}
function App() {
const topics = [
{id:1, title:'html', body:'html is ...'},
{id:2, title:'css', body:'css is ...'},
{id:3, title:'javascript', body:'javascript is ...'}
]
return (
<div>
<Header title="WEB" onChangeMode={()=>{
alert('nop');
}}></Header>
<Nav topics={topics} onChangeMode={(id)=>{
alert(id);
}}></Nav>
<Article title="Wellcome" body="Hello, WEB"></Article>
</div>
);
}
export default App;
이상하다. 이벤트 발생하지 않도록 preventDefult 걸어두고 alert를 id 값이 나오도록 분명 썼는데 왜 안되는지 모르겠다.
아…. Nav 태그에 onChangeMode가 아니라 onClick 이었다… 헷갈리지 않게 주의하자.
state
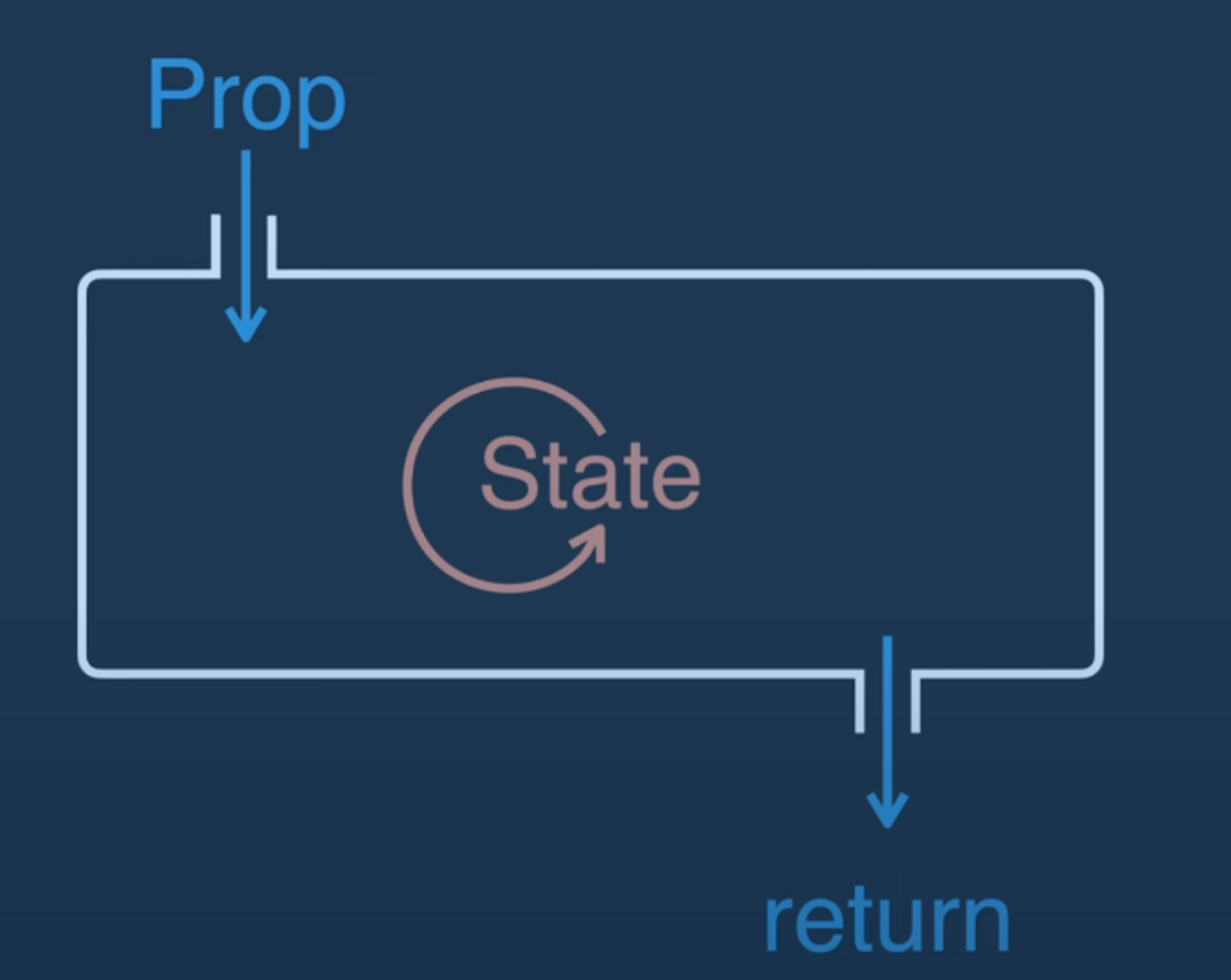
Prop을 통해 입력된 데이터를 Compoent 함수가 처리해서 return 값을 만들면 UI가 생성
Prop과 함께 Compoent함수를 다시 실행해서 새로운 return 값을 만들어주는 데이터.
흠 솔직히 뭔 소린지 내가 봐도 이해 안된다.
단순하고 쉽게 설명하자면 이런게 아닐까 싶다.
Prop은 어떤 값을 입력 받아서 처리할 때 쓰는데 이건 고정적이다. 그런데 웹 페이지가 고정적으로만 보여주는 경우 외에도 클릭하는 것에 따라서 보여주는 값도 동적으로 변화 해야 하는 경우가 생기는데 이 경우 하나하나 Prop으로 입력 값을 받아 출력 값을 내어 놓는 고정적인 코드를 수십 줄 작성 하는 것 보다 State를 이용해 유동적으로 변하는 코드를 조금 더 짧고 단순하게 (말이 단순이지 생각보다 단순하지는 않았다.) 이용할 때 사용하면 되는 게 아닌가 싶다.

State의 특징
정의된 State는 직접 수정하면 안된다. 직접 수정이 가능은 하지만 보통 setState를 이용하여 수정을 하게 된다.
*이제 알았다. setState를 이용하여 수정한다는 개념보단 setState로 state를 업데이트 한다는 개념이 맞을 듯.
업데이트 한다는 개념이기 때문에 state가 가지고 있는 값들이 클릭 한번에 setState에 의해서 계속해서 변화한다. 증가 하거나 감소하거나. 또는 다른 내용으로 변경되거나. 그 변화하는 것은 컴포넌트가 가진 함수에 의해 결정된다.
import logo from './logo.svg';
import './App.css';
import {useState} from 'react';
function Header(props){
console.log('props', props, props.title);
return <header>
<h1><a href="/" onClick={(event)=>{
event.preventDefault();
props.onChangeMode();
}}>{props.title}</a></h1>
</header>
}
function Nav(props){
const lis = []
for(let i=0; i<props.topics.length; i++){
let t = props.topics[i];
lis.push(<li key={t.id}>
<a id={t.id} href={'/read/'+t.id} onClick={(event)=>{
event.preventDefault();
props.onChangeMode(Number(event.target.id));
}}>{t.title}</a>
</li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function Article(props){
return <article>
<h2>{props.title}</h2>
{props.body}
</article>
}
function App() {
const [mode, setMode] = useState('WELCOME');
const [id, setID] = useState(null);
const topics = [
{id:1, title:'html', body:'html is ...'},
{id:2, title:'css', body:'css is ...'},
{id:3, title:'javascript', body:'javascript is ...'}
]
let content = null;
if(mode === 'WELCOME'){
content = <Article title="Welcome" body="Hello, WEB"></Article>
} else if(mode === 'READ'){
let title, body = null;
for(let i=0; i<topics.length; i++){
console.log(topics[i].id, id)
if(topics[i].id === id){
title = topics[i].title;
body = topics[i].body;
}
}
content = <Article title={title} body={body}></Article>
}
return (
<div>
<Header title="WEB" onChangeMode={()=>{
setMode('WELCOME');
}}></Header>
<Nav topics={topics} onChangeMode={(_id)=>{
setMode('READ');
setID(_id);
}}></Nav>
{content}
</div>
);
}
export default App;
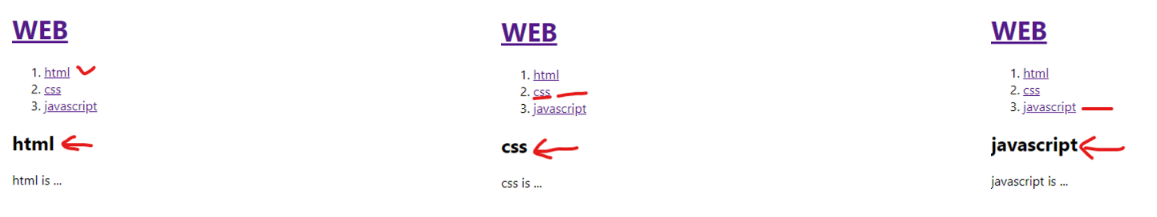
클릭마다 다른 정보가 나오도록 코드를 작성한다. Prop으로 일일히 하나하나 작성하는 것 보다 짧고 유동적일 수 있도록!
결과창

'React' 카테고리의 다른 글
| React 프로젝트 생성 후 만들어지는 폴더나 파일의 역할 (0) | 2024.11.26 |
|---|---|
| React - Component (0) | 2023.09.11 |
| React 시작하기 (0) | 2023.09.11 |
| HTML , CSS (0) | 2023.09.11 |
| 자바스크립트 공부용 (0) | 2023.09.11 |